AJAX request til andet domæne
Har du leget med AJAX har du muligvis også fundet ud af, at det ikke bare kan lade sig gøre at lave et request til et andet domæne? Rent faktisk, kan det ikke engang (bare sådan lige) lad sig gøre, at lave et request til en anden server på samme domæne! Og dog …
Grunden til at du måske har siddet og mumlet lidt i skægget, skal findes hos webbrowseren, det er nemlig her restriktionen ligger. Jeg tror ikke jeg kan forklare det meget bedre end Yahoo!, som skriver følgende:
All modern web browsers impose a security restriction on network connections, which includes calls to XMLHttpRequest. This restriction prevents a script or application from making a connection to any web server other than the one the web page originally came from.
But fear not - der selvfølgelig en løsning …
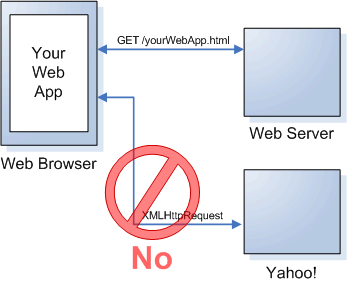
No-go scenariet
Lad os starte med at forklare no-go scenariet visuelt (tak til Yahoo! for allerede at have lavet grafiken).
Har du en webapplikation, som findes på en webserver, og afvikles i en browser hos den besøgende, kan det altså ikke lade sig gøre, at lave et request til en ekstern server/service som f.eks. Yahoo! via XMLHttpRequest (AJAX) - Dette sørger browseren for, vha. den omtalte restiktion ved denne type kald.
Et sådanne forsøg, vil se ud som herunder:

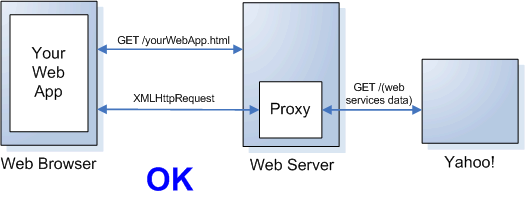
Do-go scenariet
Vi ved altså at restiktionen ligger hos browseren - Samtidig kan jeg så fortælle, at det godt kan lade sig gøre at lave et request fra domænets server til en anden ekstern server/service/domæne. Når det er sagt, så kan du vel næsten gætte dig til, hvordan vi kan overkomme at lave et AJAX-request til et andet domæne?!
Jeps - I stedet for at lave AJAX-requestet direkte til den eksterne server, kalder vi en proxy, på vores egen server. Med proxy, menes faktisk bare et script som sender kaldet videre til den eksterne server, samt leverer responset herfra tilbage til browseren.
Scenariet ser ud som herunder:

En sådanne proxy kan laves på flere måder. Hos Yahoo! kan du downloade en version som benytter CURL. Jeg har leget med en version som benytter sig af PEAR.
Proxy med PEAR HTTP/Request
PEAR er et stort framework som fungerer som et pakke-system. PEAR leverer pakker/klasser til mere eller mindre alt, hvad du kunne tænke dig - men for at lave vores omtalte proxy, skal vi faktisk ikke bruge andet, end en standard PEAR-error-klasse samt en Request-klasse til en HTTP pakke.
Server proxy
Et lidt simplificeret eksempel på en proxy med PEAR, ser ud som herunder:
<?php
require_once "HTTP/Request.php";
$url = $_REQUEST[url];
$req =& new HTTP_Request($url);
if (!PEAR::isError($req->sendRequest())) {
print $req->getResponseBody();
}
?>
Klienten / Javascriptet
Proxy-scriptet skal altså modtage den URL som den skal hente. Der oprettes et objekt af typen HTTP_Request, som vi kan bruge til at sende requestet videre med, samt “print” responset. Responset skal herefter modtages på klient-siden, og endelig udskrives - dette kunne se ud som herunder:
proxy_request = function() {
$("loading").toggle();
var info = function(t) {
$("loading").toggle();
$("status").innerHTML = t.responseText;
};
var url = proxy.php?reg_url= encodeURIComponent("http://flickr.com/photos/simon_jensen/");
new Ajax.Request(url, {method:get, onSuccess:info, onFailure:info});
}