FCK editor
I sin tid lavede jeg denne blog, mest af alt for bare lige at se om jeg kunne. Der finde allerede adskillige steder, hvor man gratis kan signe op til en blog, og steder hvor man gratis kan downloade blogs - Men jeg ville gerne lave min egen.
Først og fremmest lurede jeg Wordpress af, for ligesom at se hvad deres blog kunne indeholde, og for at se hvordan de havde designet deres administration. Blogge er i og for sig meget simple. Langt hen ad vejen synes de at bestå af: en banner/logo, x poster på forsiden, og en side-menu med arkiv, kategorier, links og lidt andet forskelligt lir, hvilket alt sammen er automatiseret. Dynamisk postering af indhold var ikke nyt for mig, så jeg manglede kun én ting. Jeg ville gerne have en rigtig brugervenlig, WYSIWYG editor til at skrive mine poster med. Du har sikkert set dem rundt omkring, f.eks. hvis du har kommenteret på en blog et eller andet sted - Jeg ville have mulighed for at skrive på min blog, som skrev jeg i MS Word, OpenOffice el.lign. - Og til dette fandt jeg den fantastiske FCKeditor, som jeg vil detikerer denne post til.
 FCKeditoren er [Open Source](http://en.wikipedia.org/wiki/open_source “Wiki: Om “Open Source”.”), og kan derfor benyttes og modificeres af alle - ganske gratis!
På www.fckeditor.net, skrives følgende om editoren:
FCKeditoren er [Open Source](http://en.wikipedia.org/wiki/open_source “Wiki: Om “Open Source”.”), og kan derfor benyttes og modificeres af alle - ganske gratis!
På www.fckeditor.net, skrives følgende om editoren:
This HTML text editor brings to the web many of the powerful functionalities of desktop editors like MS Word. Its lightweight and doesnt require any kind of installation on the client computer. Because it is Open Source, you may use it however you want.
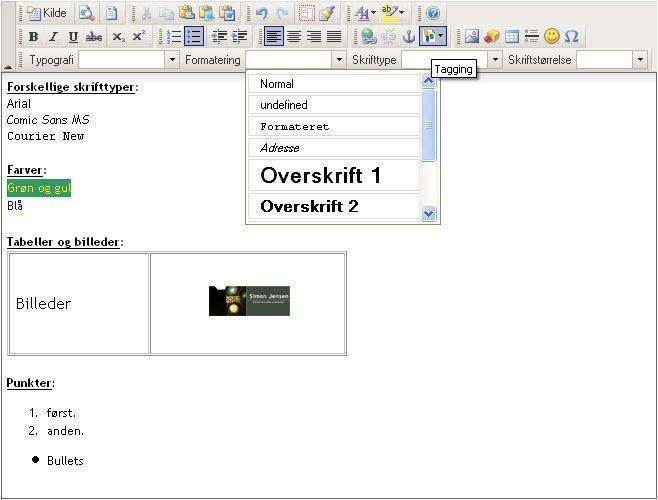
Interface: Ved at klikke på billedet ovenfor, kan du se et screenshot af interfacet, som jeg har sat det op. Jeg har forsøgt at vise nogle af de features som jeg anvender mest - Som du kan se, ligner det en tekst editor, som du sikkert allerede kender dem. Editoren kommer med en del konfigurations filer, som giver dig mulighed for at modificerer næsten alt. Af instillinger kan nævnes: - Hvilke toolbar-set du vil benytte. - Hvilke skin du vil benytte. - Hvilke plugins du vil benytte. - Hvilket sprog vil benytte. - Ydermere, og dette her er kanont, kan du vælge hvilket programmeringssprog du vil integrerer editoren i, f.eks. ASP, ASP.net, PHP eller JAVA, og flere!
Interfacet kommer også med nogle rigtig anvendelige værktøjer til at håndterer links, billeder, templates og typografier.
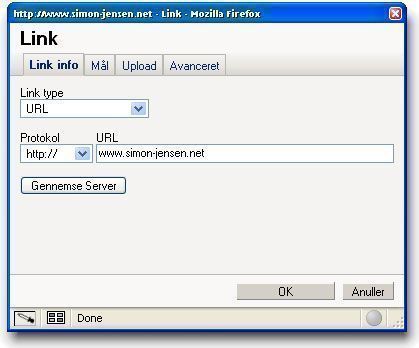
[ ](https://static.simon-jensen.io/uploads/image/fck_links.jpg “Interface til “tilføj/ret links”.")Ved at markere en tekst, kan du ved at trykke på “Indsæt/Rediger Link”, få wizarden til venstre frem. Her har du mulighed for at vælge protokol, mål, upload filer du vil linke til, og i “advanceret” har du settings som id, title, tegnsæt og typografi.[
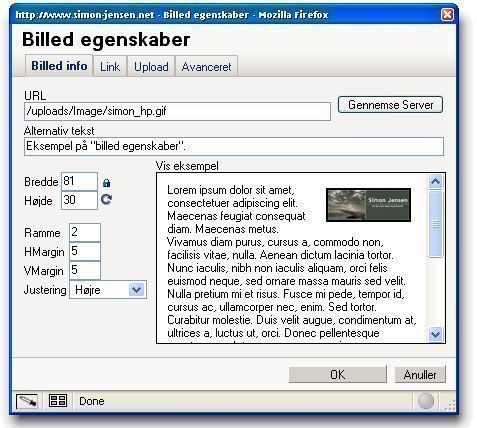
](https://static.simon-jensen.io/uploads/image/fck_links.jpg “Interface til “tilføj/ret links”.")Ved at markere en tekst, kan du ved at trykke på “Indsæt/Rediger Link”, få wizarden til venstre frem. Her har du mulighed for at vælge protokol, mål, upload filer du vil linke til, og i “advanceret” har du settings som id, title, tegnsæt og typografi.[ ](https://static.simon-jensen.io/uploads/image/fck_images.jpg “Interface til “insæt/rediger billeder”.")Billede interfacet fungerer meget ligesom link-interfacet. Her kan du desuden browse din server for billeder, sætte dimentioner, justeringer og rammer, samt alternativ-tekst, samt få et lille preview af hvordan dette vil komme til at se ud.[
](https://static.simon-jensen.io/uploads/image/fck_images.jpg “Interface til “insæt/rediger billeder”.")Billede interfacet fungerer meget ligesom link-interfacet. Her kan du desuden browse din server for billeder, sætte dimentioner, justeringer og rammer, samt alternativ-tekst, samt få et lille preview af hvordan dette vil komme til at se ud.[ ](https://static.simon-jensen.io/uploads/image/fck_templates.jpg “Interface til “indholdsskabeloner / templates”.")Endelig er der template-interfacet. Templates er standard opsætninger du kan benytte. Per standard findes de tre du kan se på billedet til venstre, men det er ikke svært at lave sine egne template.
Templatesne bliver alle samlet i et XML-dokument, som du bare kan tilføje til. Ved at se på de eksisterende eksempler, skulle det være lige til. Der skal bare fyldes HTML ind i et CDATA-tag. Typografier kan tilføjes på samme måde.Plugins:
På det første interface-billede kan du se et markeret felt med alternativ-teksten Tagging. Tagging-featuren er et eksempel på et plugin jeg har installeret. Tagging-pluginet giver mig mulighed for at linke markerede ord til andre sider, lidt ligesom med links-interfacet, bare nemmerer hvis der er sider du bruger ofte. Som standard er der mulighed for at tagge til technorati, flickr, del.icio.us og wikipedia, men som med alle de andre modifikationer, er det ikke specielt svært at tilføje til denne liste.
](https://static.simon-jensen.io/uploads/image/fck_templates.jpg “Interface til “indholdsskabeloner / templates”.")Endelig er der template-interfacet. Templates er standard opsætninger du kan benytte. Per standard findes de tre du kan se på billedet til venstre, men det er ikke svært at lave sine egne template.
Templatesne bliver alle samlet i et XML-dokument, som du bare kan tilføje til. Ved at se på de eksisterende eksempler, skulle det være lige til. Der skal bare fyldes HTML ind i et CDATA-tag. Typografier kan tilføjes på samme måde.Plugins:
På det første interface-billede kan du se et markeret felt med alternativ-teksten Tagging. Tagging-featuren er et eksempel på et plugin jeg har installeret. Tagging-pluginet giver mig mulighed for at linke markerede ord til andre sider, lidt ligesom med links-interfacet, bare nemmerer hvis der er sider du bruger ofte. Som standard er der mulighed for at tagge til technorati, flickr, del.icio.us og wikipedia, men som med alle de andre modifikationer, er det ikke specielt svært at tilføje til denne liste.
Online resourcer: o Se live demo af FCKeditoren. o Læs dokumentation til FCKeditoren. o Download FCKeditoren her. o Download plugins. o Download skins.
Note: Når du har integreret FCKeditoren, fundet ud af at det virker, skal du være opmærksom på at det kan være nødvendigt at tømme din browsers cache, for at se eventuelle ændringer du må have foretaget i konfigurationsfilerne.