Firebug
Så faldt jeg lige over endnu en dejlig add-on til Firefox. Jeg har tidligere skrevet om Webudvikling og Firefox, hvor jeg bl.a. introducerede Webdeveloper Toolbar og HTML Validator, som er rigtig gode værktøjer der kan være en hjælp til at overholde standarder og design kriterier.
Mit nye fund af en add-on hedder Firebug. Også denne kan være rigtig god mht. design men, dens oprindelige formål er til debugging, og i kombination med HTML Validator, har du mere eller mindre et komplet kit, og det i din browser alene!

Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
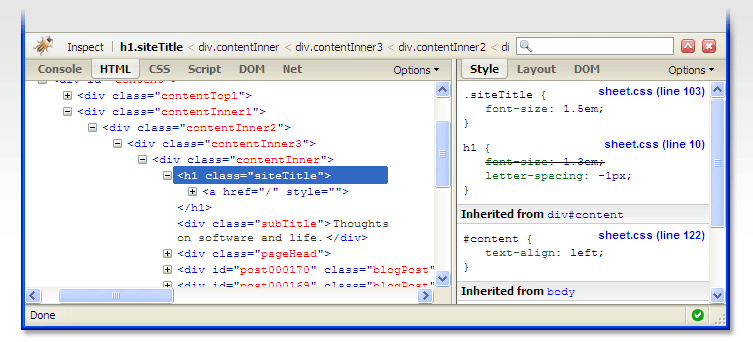
Firebug placerer også meget anvendeligt et ikon, lige ved siden af validatoren, dette viser et grønt flueben, hvis siden ikke indeholder nogle fejl, og et rødt kryds, med antallet af fejl, hvis der skulle vise sig at være nogle af disse.
Firebug: ( http://www.getfirebug.com)
Firebug fungerer bl.a. som en debug-consol, der bl.a. giver dig mulighed for at undersøge headers, post og response ved forskellige actions på din side. Derudover kan du, som citatet ovenfor også siger, redigerer direkte i firebug, hvilket kan være meget anvendeligt, hvis man hurtigt lige vil prøve en ting eller to af - Resultatet bliver vist med det samme, men bliver selvfølgelig ikke gemt på serveren, så dine ændringer er væk ligeså snart du opdaterer siden, eller trykker på et link.
 Da jeg slet ikke kan holde fingerne væk fra AJAX, har selvsagt haft rigtig meget gavn af debugger-funktionaliteten i dette plugin. Derudover giver den brugervenlige editor/monitor (se ovenstående billede) rigtig mulighed for, hurtigt og nemt, lige at lurer HTML og CSS af, hvis man lige skulle falde over noget man fandt interessant…
Da jeg slet ikke kan holde fingerne væk fra AJAX, har selvsagt haft rigtig meget gavn af debugger-funktionaliteten i dette plugin. Derudover giver den brugervenlige editor/monitor (se ovenstående billede) rigtig mulighed for, hurtigt og nemt, lige at lurer HTML og CSS af, hvis man lige skulle falde over noget man fandt interessant…
Kort sagt, Firebug har i allerede fundet sig rigtig godt tilpas i min ildræv.